How to get a full-screen slideshow at the top of your Squarespace page
hey you! over here!
This post contains info for both Squarespace 7.0 and 7.1.
Skip ahead to see your relevant instructions!
Don’t know which version you have? Here’s a quick cheat to find out:
When you log into your website on Squarespace, there will be an arrow at the top of the page that you can click for a full-screen view.
If the arrow is in the top-left corner, you have Squarespace 7.0.
If the arrow is in the top-right corner, you’re using version 7.1!
Oh, and if you haven’t purchased your Squarespace subscription yet, feel free to use my code BEJ10 for 10% off.
Now on to the tutorial 🙂
If you’re looking for a way to make your header a rotating set of images, you’re in the right place!
And if you want your navigation menu and logo to lay nicely on top of that header, this blog post will show you how to make your navigation bar transparent!
how to create a slideshow banner in squarespace 7.0
Note: This is only an option for templates in the Brine family and the Bedford family. Those are two of the most flexible templates in terms of design capabilities, so they’re what I typically recommend.
If you have a different template from version 7.0 and wanna change to a Brine or Bedford template, here’s how you can switch over!
Instructions for the Brine family of templates, including the following:
Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Custom Template (discontinued), Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Lincoln (discontinued), Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West
(This only works on an index page!)
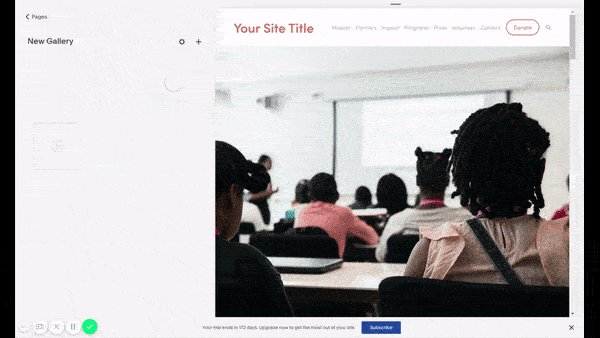
One: Under an Index in the Pages panel, click + Add Section
Two: In the pop-up, choose the “Gallery” option
Three: Add your photos
Four: Go back to the Pages panel and click & drag your gallery section up to the top of the index
If you notice that the gallery is not in a slideshow format, go to:
Home > Design > Site Styles > and scroll down to INDEX: GALLERY
On the “Layout:” drop-down menu, select “Slideshow”
Save!
Instructions for the Bedford family of templates, including the following:
Anya, Bedford, Bryant, Hayden
One: Click Edit over the page you want to affect (or the top page in an index)
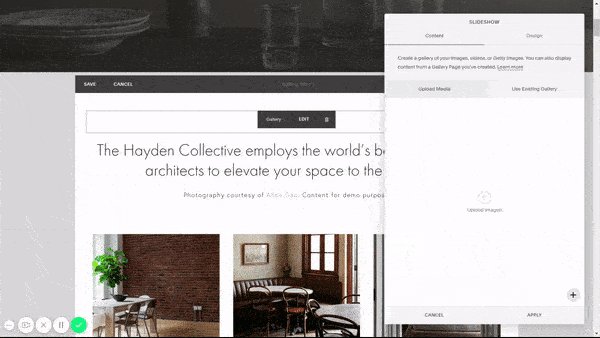
Two: Add a slideshow gallery block to the top of that page
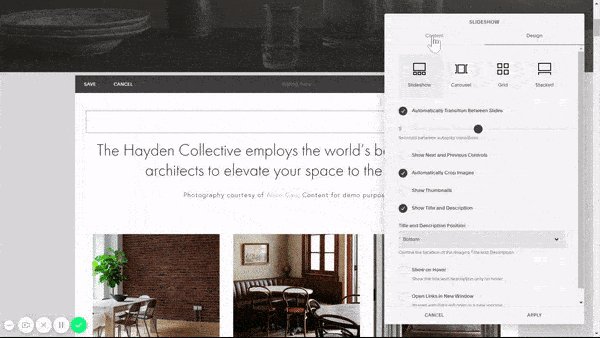
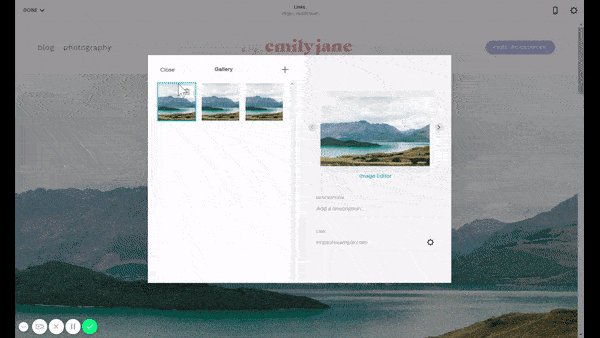
Three: In the pop-up, add your images, then go to the Design tab of that same pop-up
Four: Make sure “Automatically transition between slides” is checked
Five: Save all changes and refresh the website
Six: Your slideshow should now appear as a header banner
Note: If it doesn’t work right away, you may need to remove a pre-existing banner image.
In the pages panel, click the gear icon next to the page you want to affect
Go to the Media tab, and under the uploaded image, click Remove
Save all changes and refresh the page
how to create a slideshow banner in squarespace 7.1
Instructions for ALL the templates in the most recent version of SQSP:
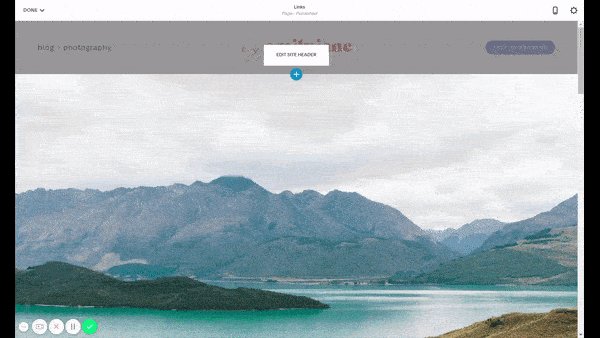
One: Click edit on the page you want to affect
Two: Click the blue plus sign directly under the nav bar to add a new content section
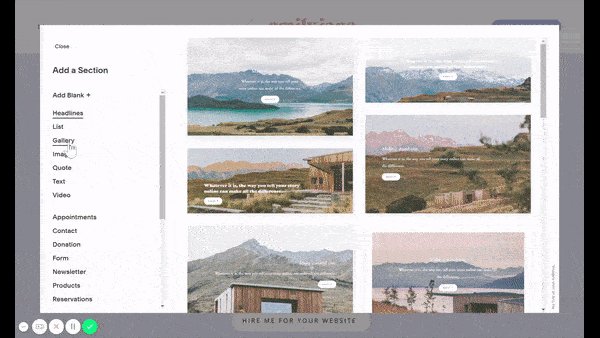
Three: In the side panel of the popup, select gallery
Four: Scroll down till you see the full screen photo option and select it
Five: Now add in your own photos and edit the settings for this section if you wish!